GA4でブラウザ別の数値を確認するには
現在は、多くの企業がGoogleAnalyticsを活用してサイト分析を行っているかと思いますが、サイト分析を行う中でブラウザ別の数値を気にしたことはありますか?
今まではそれほど、ブラウザ別の数値に関しては気にしていなかった方が多いかと思いますが、今年はGoogle ChromeがITPを導入する年になる為、今年からブラウザ別の数値を気にするようになった方も多いのではないでしょうか。
というのもGoogle Chromeは日本でも非常に多くのユーザーが利用している為、サイト流入の30%~40%がGoogle Chromeからの流入になっているというサイトも多いかと思います。
サイト全体の30%~40%がGoogle Chromeからの流入になっていた場合、Google Chromeでcookie情報による計測ができなくなる部分が多くなるということはサイト分析の検証で非常に影響がでてくると考えられます。
特に広告の数値計測での影響度が強くcookie情報が24時間で削除されることでCV計測ができなくなる範囲が広くなる為、広告の効果が以前よりも悪くなることになります。
その為、自社サイトが広告でのCV計測にどれだけ影響がでるのかを把握する為にブラウザ別の数値を気にする方もいるのではないでしょうか。
今回は、GA4でブラウザ別の数値を確認する方法について、ご紹介します。
GA4でブラウザ別の数値を確認する方法
GA4でブラウザ別の数値を確認するには、GA4のレポートにて確認・探索レポートにて確認・GA4とLooker Studioを連携してLooker Studioで確認するなどの方法があります。
今回は、一番手軽にブラウザ別の数値を確認できる方法として、GA4のレポート機能で確認する方法をご紹介します。
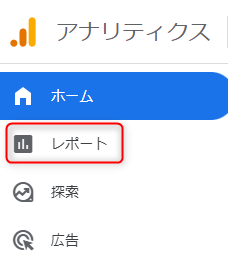
①左メニューのレポートをクリック
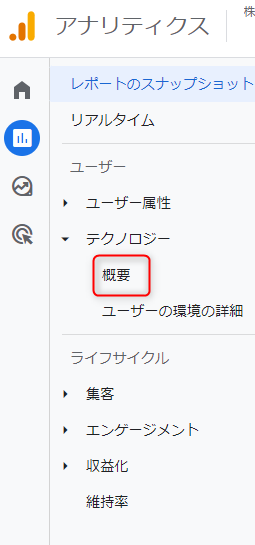
②テクノロジーの概要をクリック
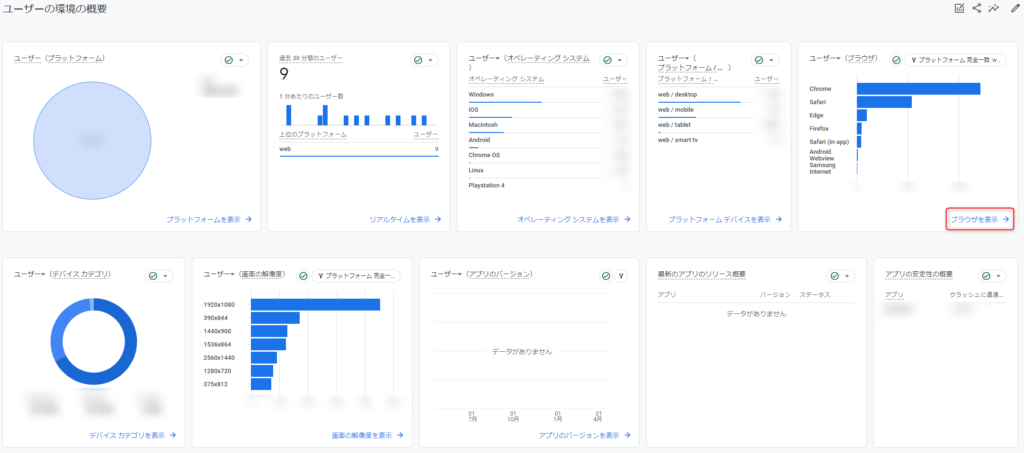
③ユーザー(ブラウザ)にある「ブラウザを表示」をクリック
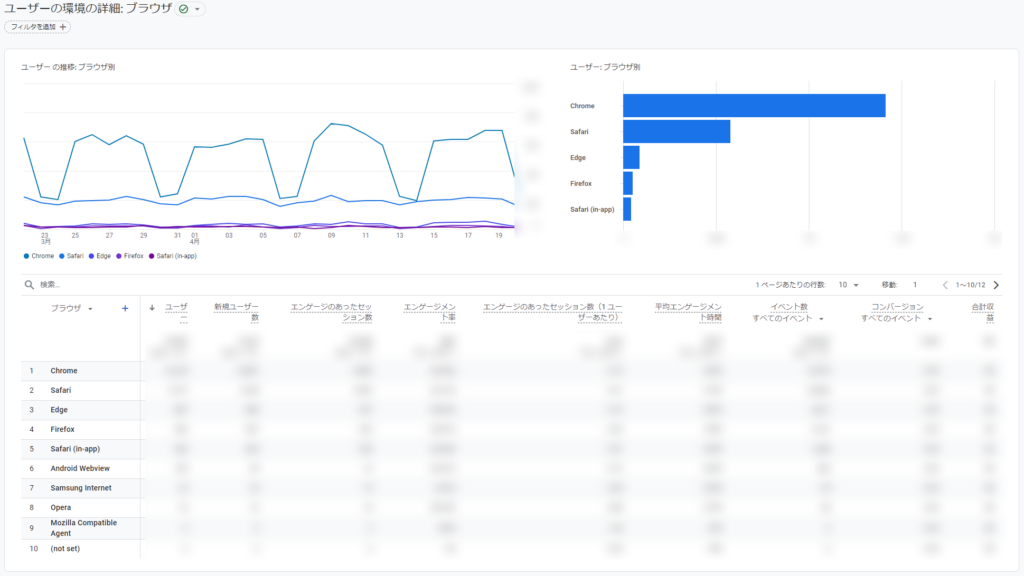
これで、下記のようなレポートを確認することができます。

今年からGoogle ChromeでITPが導入されることになっている為、Google Chromeからの流入が多ければ、その分広告での数値計測に影響を与えることになります。
その為、Google ChromeでのITP導入が広告の数値計測にどれくらい影響を受けそうなのか判断する為にもブラウザ別の数値を把握するようにしましょう。